js空格字符引起的问题!
问题描述
此问题是在工作中遇到的,当时是因为
el-select下拉数据做回显值处理的时候,显示无匹配数据,因此查看数据来源,并与下拉框字典code做了相应对比,
然而,因为空格的原因,半天没看出对应的code与字典中的code所在的差异是什么,因此求助队友帮忙观摩了一番,才得知,el-select下拉中的字典
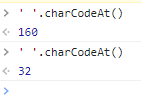
数据,带有空格字符的格式为ASCII160,而数据返回中的数据格式为ASCII32,才因此两个code做对比中显现差异结果~
键盘输入的空格的ASCII值是32而不间断空格(non-breaking space)是ASCII值为160的空格,就是页面上的 所产生的空格.个间断空格的UnicodeQ 编码为Wu00A0.


替换方式
1 | replace("\u00A0", "") |
问题处理
前端特殊空格ASCII码为160,转为32的空格
1 | //将ascii码为160的空格,转为32的空格 |
评论