Node环境搭建
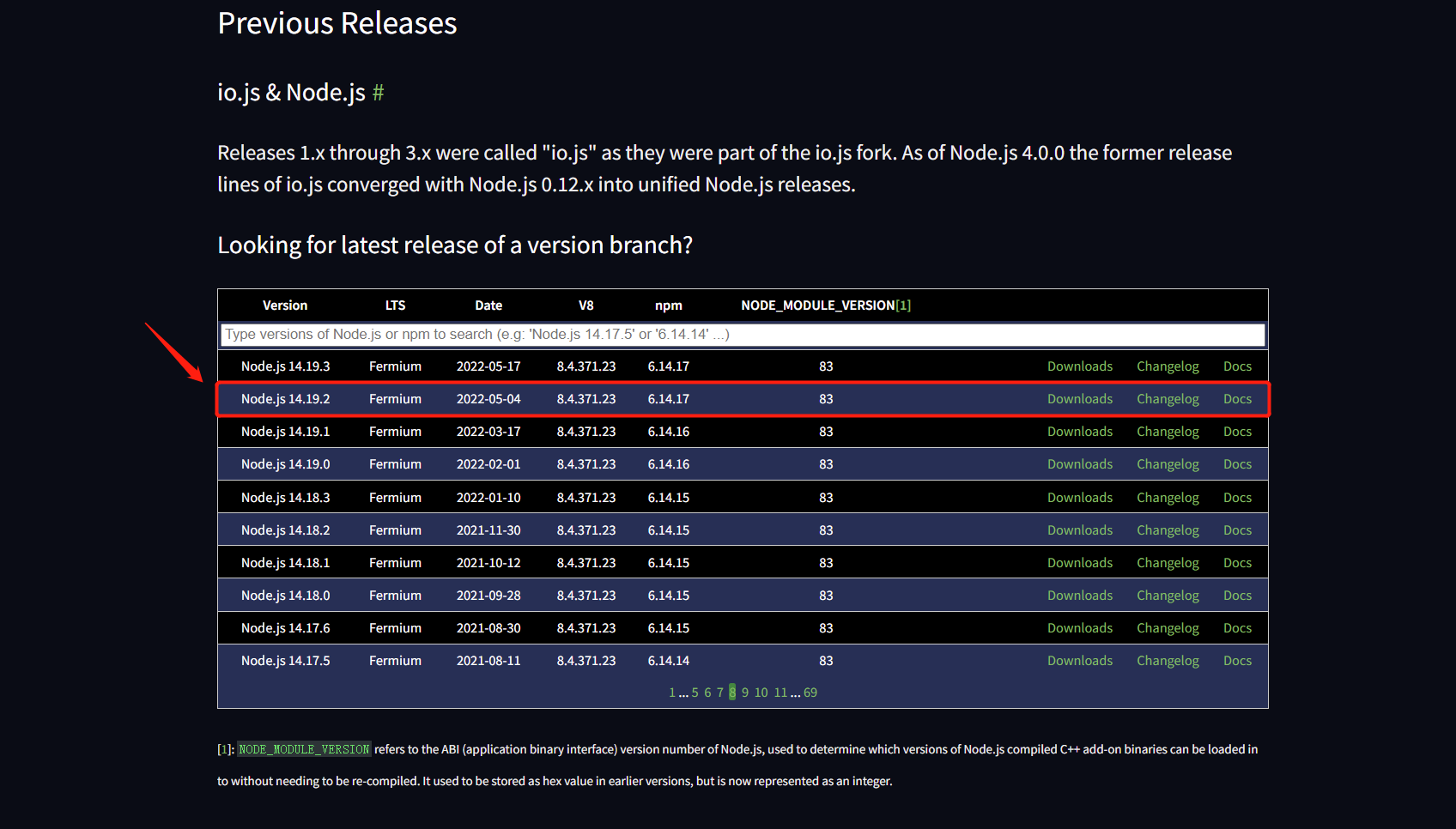
1、Node 下载地址 NodeJs

按照上述指定的node版本下载并安装,否侧版本差异会带来更多的不便!
2、Node 安装教程 NodeJs安装
安装过程不在详说,按照上面的链接安装即可! 不然本地会截取大量的安装图片,占用空间!
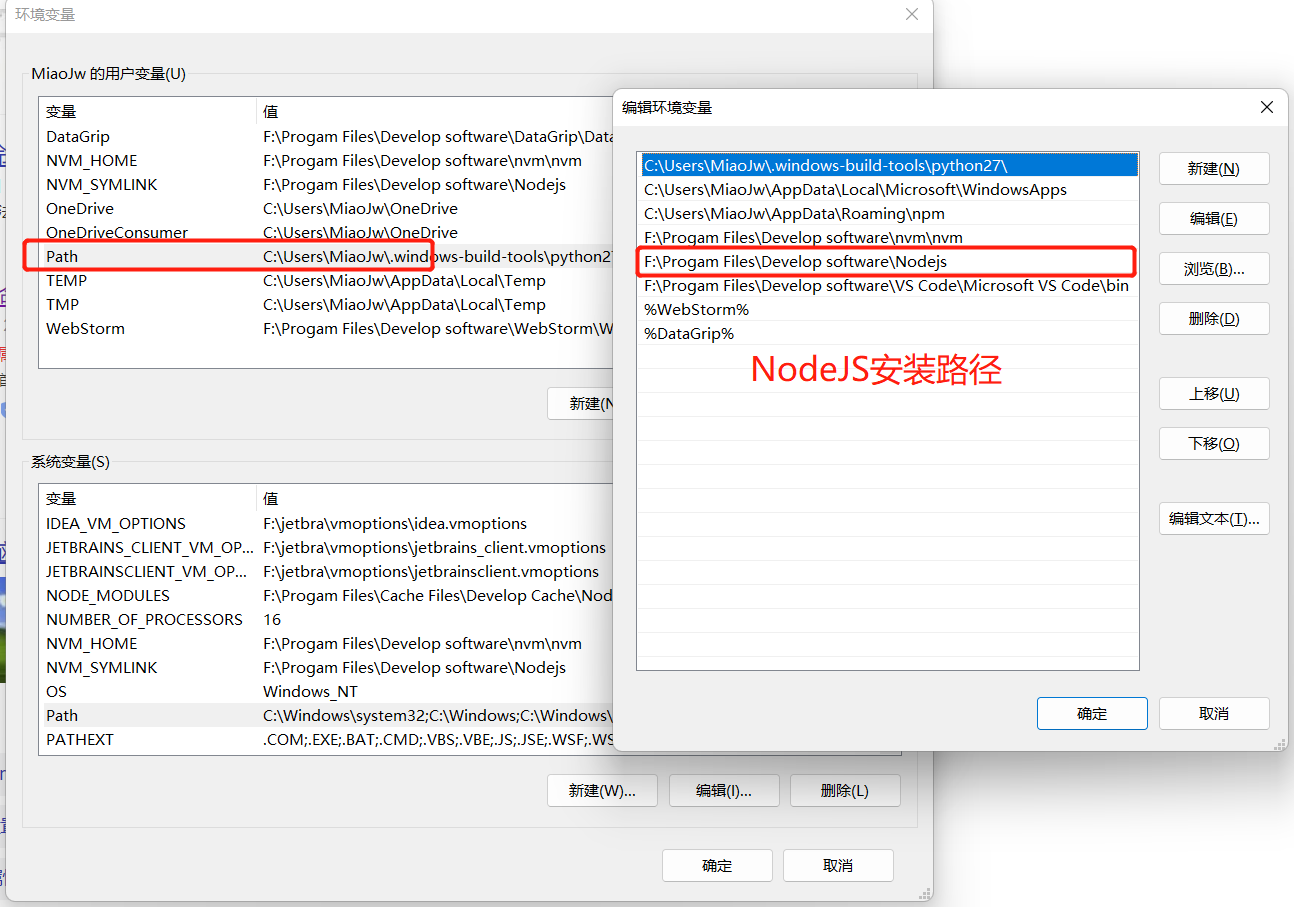
3、环境变量配置
配置环境变量,便捷在 cmd 窗口下 使用 nodejs 提供的官方命令!


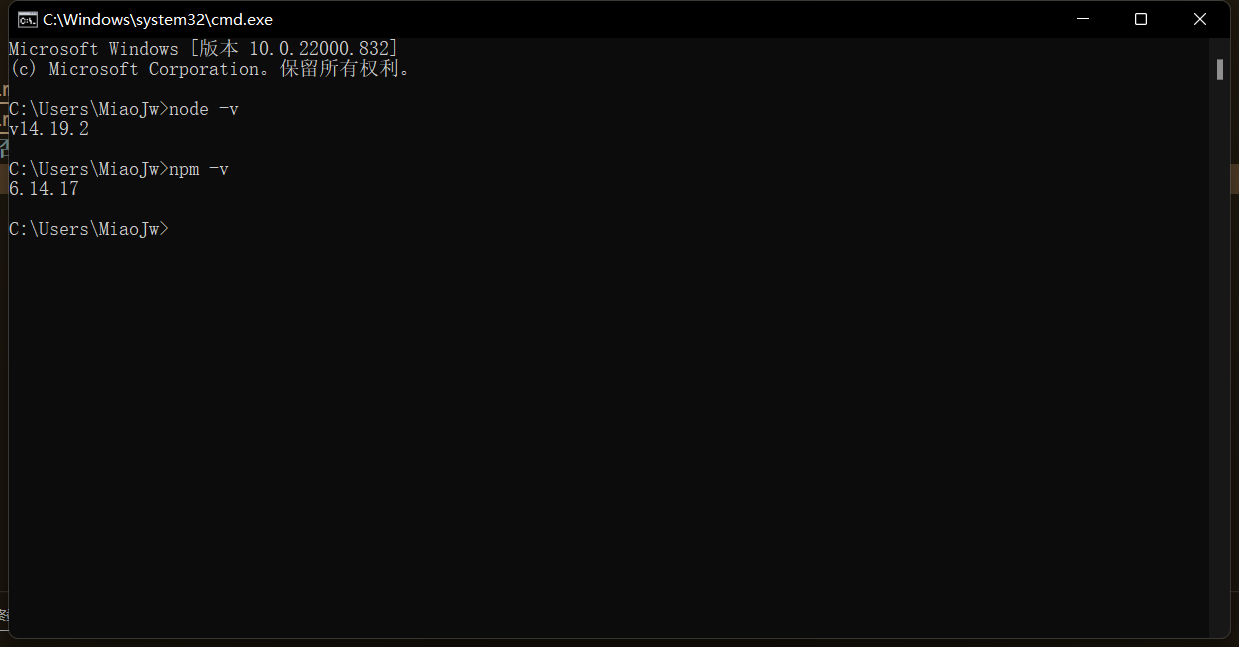
4、查看是否安装成功
如下图所示代表安装成功!

5、设置镜像(依赖包)仓库地址
设置镜像仓库来源,默认镜像下载来源位国外仓库,下载速度较慢,可能会导致依赖包安装失败等一些错误问题,通过设置镜像仓库,将指向国内资源仓库,提高依赖下载速度!
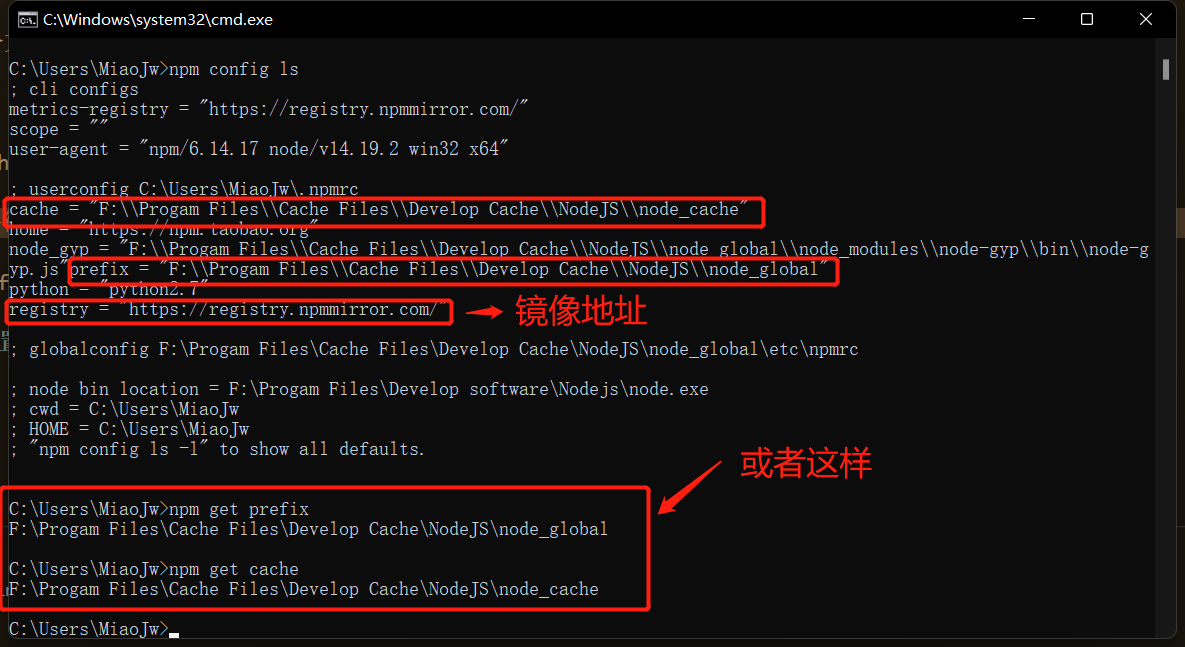
5.1、查看仓库
1 | npm get registry #https://registry.npmjs.org/ |
5.2、设置镜像仓库
1 | npm config set registry http://registry.npm.taobao.org/ |
5.2、或者全局安装cnpm
1 | npm install -g cnpm |
6、配置依赖安装路径
默认情况下,npm 依赖包安装路径 为 c盘,避免占用 c盘空间,将路径转移至其他盘符!
注:
找个地方新建两个文件夹 node_cache 和 node_global ,并将 set 的路径指向此路径即可!
node 缓存路径
全局依赖包安装的路径地址
6.1、查看是否设置成功
或者
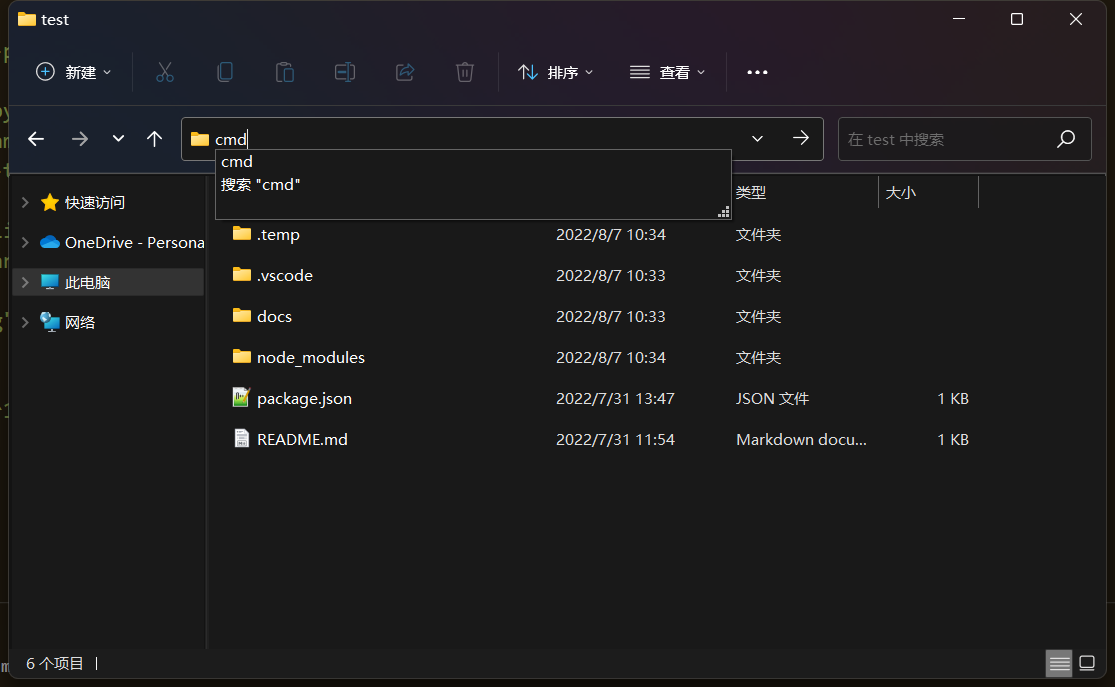
7、安装依赖
适用在有
package.json文件所在的当前目录下执行,该操作会安装,package.json下所有依赖!
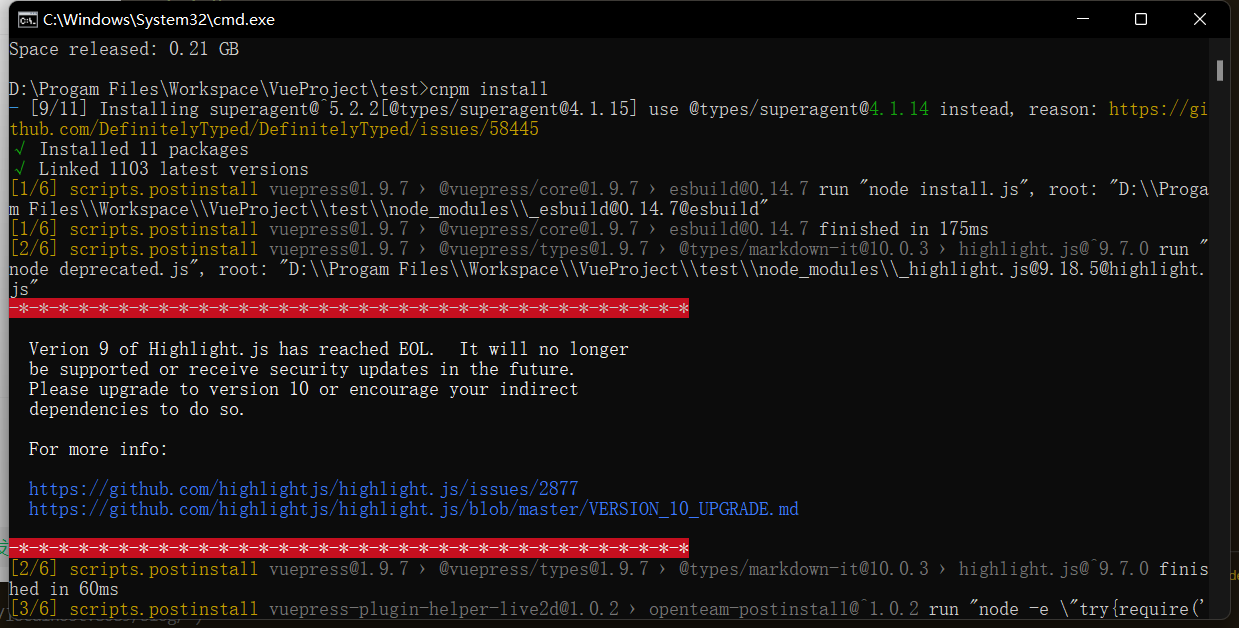
或者 如果安装了 cnpm 建议使用
下面是package.json相关依赖!
2
3
4
5
6
7
8
9
10
11
12
13
14
15
"@vuepress-reco/vuepress-plugin-bgm-player": "^1.1.4",
"vuepress": "^1.9.7",
"vuepress-plugin-code-copy": "^1.0.6",
"vuepress-plugin-code-example": "^1.1.0",
"vuepress-plugin-dynamic-title": "^1.0.0",
"vuepress-plugin-go-top": "^1.0.4",
"vuepress-plugin-helper-live2d": "^1.0.2",
"vuepress-plugin-ribbon-animation": "^1.1.3",
"vuepress-plugin-sakura": "^1.2.1",
"vuepress-theme-jabinblog": "^0.0.1"
},
"dependencies": {
"vuepress-theme-reco": "^1.6.11"
}安装完成后,会发现当前目录下多出
node_modules目录文件,该文件里的内容就是所有依赖包文件!8、运行项目
待跑完成功后,访问
success [11:42:51] Build e2b5c1 finished in 369 ms! ( http://localhost:8089/blog/ )这个本地服务链接就可以访问项目了!9、项目打包 dist 文件
vuepress 项目 打包后 会在
docs>.vuepress> 生成dist文件夹,发布时,部署该文件即可!注:
以上 运行 即 打包 命令,根据package.json下所配置的scriptskey 值来决定!
评论