vue 首次白屏优化
一、首次白屏描述
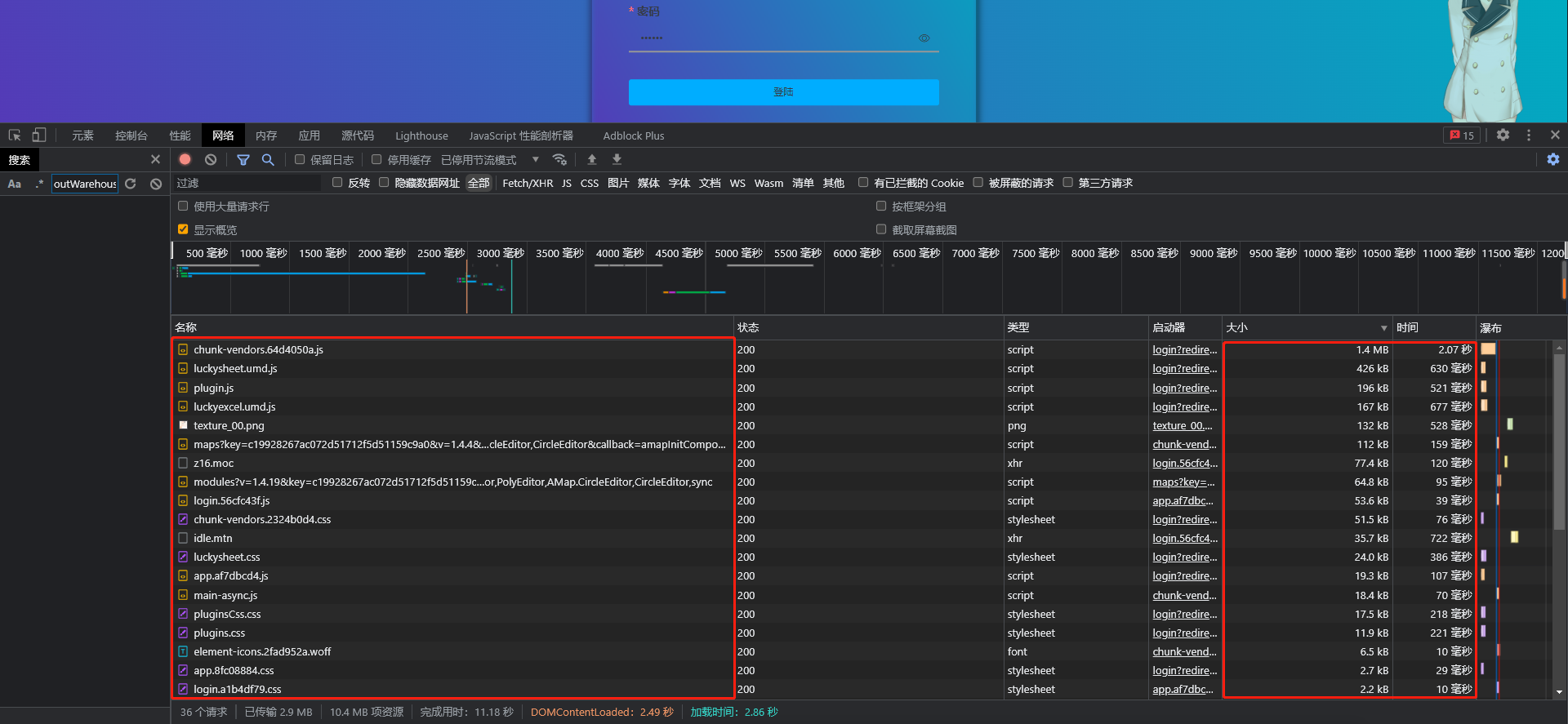
vue 单页面应用,第一次所有资源加载耗时至浏览器出现一段时间白屏问题!

二、用户体验指标

三、优化方案
1. 预渲染
预渲染就是webpack打包的时候渲染,通过无头浏览器!
2. ssr
服务端渲染
3. 路由懒加载
通过 plugin-synlax-dynamic-import 插件 加载优化
4. 使用Gzip压缩,减少文件的体积
5. webpack entry
将单页改为多页应用
6. 骨架屏 [类似于内容完成渲染前的一个loading效果]
7. loading 与骨架屏一样,完成内容渲染前的一个加载效果!
评论